Theme portfolyou installiert
continuous-integration/drone/push Build is passing
Details
continuous-integration/drone/push Build is passing
Details
This commit is contained in:
parent
43c5707b9b
commit
04380313ec
|
|
@ -1,2 +1,12 @@
|
|||
# Local Site Directories
|
||||
_site/
|
||||
.jekyll-cache/
|
||||
.sass-cache/
|
||||
.jekyll-cache/
|
||||
.jekyll-metadata
|
||||
|
||||
# Ruby Gems
|
||||
.bundle
|
||||
Gemfile.lock
|
||||
|
||||
# Log Files
|
||||
*.log
|
||||
|
|
@ -0,0 +1,4 @@
|
|||
source "https://rubygems.org"
|
||||
|
||||
gem "github-pages", group: :jekyll_plugins
|
||||
gem 'wdm', '>= 0.1.0' if Gem.win_platform?
|
||||
|
|
@ -0,0 +1,96 @@
|
|||
### Site Settings ###
|
||||
title : portfolYOU
|
||||
description : >-
|
||||
I turn coffee :coffee: into code,
|
||||
use tabs over spaces
|
||||
and never broke production.
|
||||
baseurl : "/" # Change to empty quotes if you are hosting your site at <your-username>.github.io directly
|
||||
repository : YoussefRaafatNasry/portfolYOU # Change to <your-username>/<your-username>.github.io (or remove it if you don't need remote projects)
|
||||
remote_theme : YoussefRaafatNasry/portfolYOU
|
||||
|
||||
|
||||
### Plugins ###
|
||||
plugins:
|
||||
- jemoji
|
||||
|
||||
|
||||
### Navbar Settings ###
|
||||
nav_exclude: # The following paths are excluded from navbar
|
||||
- pages/tags.html
|
||||
- pages/404.html
|
||||
- pages/index.md
|
||||
- documentation/partials/** # For Documentation Only
|
||||
|
||||
|
||||
### Author Info ###
|
||||
author:
|
||||
name : Bastian Menningen
|
||||
image : https://i.imgur.com/uyDNQnn.jpg
|
||||
behance : your_username
|
||||
# dribbble : your_username
|
||||
email : username@domain.com
|
||||
facebook : your_username
|
||||
github : your_username
|
||||
# gitlab : your_username
|
||||
# instagram : your_username
|
||||
# kaggle : your_username
|
||||
linkedin : your_username
|
||||
medium : your_username
|
||||
# soundcloud : your_username
|
||||
# spotify : your_username
|
||||
# stackoverflow : your_user_id
|
||||
# tumblr : your_username.tumblr.com
|
||||
# twitch : your_username
|
||||
twitter : your_username
|
||||
# vimeo : your_username
|
||||
# youtube : your_channel_name
|
||||
|
||||
|
||||
### Posts ###
|
||||
permalink: /blog/:title
|
||||
|
||||
|
||||
### Collections ###
|
||||
collections:
|
||||
projects:
|
||||
output: true
|
||||
permalink: /projects/:name
|
||||
elements: # For Documentation Only
|
||||
output: true # For Documentation Only
|
||||
|
||||
|
||||
### Disqus ###
|
||||
disqus: your-short-name-disqus # Your website Shortname on disqus
|
||||
|
||||
|
||||
### Analytics ###
|
||||
analytics:
|
||||
enabled: false # Set true to enable analytics
|
||||
google:
|
||||
tracking_id: your-google-tracking-id
|
||||
|
||||
|
||||
### Defaults for collections ###
|
||||
defaults:
|
||||
- scope:
|
||||
path: ""
|
||||
type: "projects"
|
||||
values:
|
||||
layout: "page"
|
||||
- scope: # For Documentation Only
|
||||
path: "" # For Documentation Only
|
||||
type: "elements" # For Documentation Only
|
||||
values: # For Documentation Only
|
||||
layout: "element" # For Documentation Only
|
||||
- scope:
|
||||
path: ""
|
||||
type: "posts"
|
||||
values:
|
||||
comments: false # Set to true to enable disqus comments
|
||||
|
||||
### Exclude from processing ###
|
||||
exclude:
|
||||
- README.md
|
||||
- CONTRIBUTING.md
|
||||
- LICENSE
|
||||
- "*.log"
|
||||
|
|
@ -0,0 +1,7 @@
|
|||
- name: Adobe Photoshop
|
||||
percentage: 95
|
||||
color: info
|
||||
|
||||
- name: Adobe Illustrator
|
||||
percentage: 90
|
||||
color: success
|
||||
|
|
@ -0,0 +1,11 @@
|
|||
- name: HTML5/CSS3
|
||||
percentage: 90
|
||||
color: danger
|
||||
|
||||
- name: Go
|
||||
percentage: 80
|
||||
color:
|
||||
|
||||
- name: Python
|
||||
percentage: 70
|
||||
color: dark
|
||||
|
|
@ -0,0 +1,92 @@
|
|||
# Get Icons from : https://fontawesome.com/icons
|
||||
# Get Colors from : https://brandcolors.net/
|
||||
|
||||
behance:
|
||||
url : https://www.behance.net/
|
||||
icon : fab fa-behance
|
||||
color : 1769ff
|
||||
|
||||
dribbble:
|
||||
url : https://dribbble.com/
|
||||
icon : fab fa-dribbble
|
||||
color : 444444
|
||||
|
||||
email:
|
||||
url : "mailto:"
|
||||
icon : fas fa-envelope
|
||||
color : db4437
|
||||
|
||||
facebook:
|
||||
url : https://www.facebook.com/
|
||||
icon : fab fa-facebook
|
||||
color : 3b5998
|
||||
|
||||
github:
|
||||
url : https://www.github.com/
|
||||
icon : fab fa-github
|
||||
color : 333333
|
||||
|
||||
gitlab:
|
||||
url : https://www.gitlab.com/
|
||||
icon : fab fa-gitlab
|
||||
color : fca326
|
||||
|
||||
instagram:
|
||||
url : https://www.instagram.com/
|
||||
icon : fab fa-instagram
|
||||
color : 405de6
|
||||
|
||||
kaggle:
|
||||
url : https://www.kaggle.com/
|
||||
icon : fab fa-kaggle
|
||||
color : 20beff
|
||||
|
||||
linkedin:
|
||||
url : https://www.linkedin.com/in/
|
||||
icon : fab fa-linkedin-in
|
||||
color : 007bb5
|
||||
|
||||
medium:
|
||||
url : https://medium.com/@
|
||||
icon : fab fa-medium
|
||||
color : 00ab6c
|
||||
|
||||
soundcloud:
|
||||
url : https://www.soundcloud.com/
|
||||
icon : fab fa-soundcloud
|
||||
color : ff8800
|
||||
|
||||
spotify:
|
||||
url : https://open.spotify.com/user/
|
||||
icon : fab fa-spotify
|
||||
color : 1db954
|
||||
|
||||
stackoverflow:
|
||||
url : https://stackoverflow.com/u/
|
||||
icon : fab fa-stack-overflow
|
||||
color : f48024
|
||||
|
||||
tumblr:
|
||||
url : https://
|
||||
icon : fab fa-tumblr
|
||||
color : 35465c
|
||||
|
||||
twitch:
|
||||
url : https://www.twitch.tv/
|
||||
icon : fab fa-twitch
|
||||
color : 6441a5
|
||||
|
||||
twitter:
|
||||
url : https://www.twitter.com/
|
||||
icon : fab fa-twitter
|
||||
color : 1da1f2
|
||||
|
||||
vimeo:
|
||||
url : https://www.vimeo.com/
|
||||
icon : fab fa-vimeo-v
|
||||
color : 162221
|
||||
|
||||
youtube:
|
||||
url : https://www.youtube.com/
|
||||
icon : fab fa-youtube
|
||||
color : ff0000
|
||||
|
|
@ -0,0 +1,17 @@
|
|||
- title: Student, Harvard CS
|
||||
from: 2014
|
||||
to: 2018
|
||||
description: Lorem ipsum dolor sit amet, consectetur adipiscing elit,
|
||||
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
|
||||
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris
|
||||
nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in
|
||||
reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
|
||||
|
||||
- title: Software Engineer, Google, UK
|
||||
from: 2018
|
||||
to: present
|
||||
description: Lorem ipsum dolor sit amet, consectetur adipiscing elit,
|
||||
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
|
||||
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris
|
||||
nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in
|
||||
reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
|
||||
|
|
@ -0,0 +1,8 @@
|
|||
---
|
||||
title: How to undo your git failure?
|
||||
tags: [External Post, Git]
|
||||
style: fill
|
||||
color: warning
|
||||
description: Using `git reflog` and `git reset` to save your code.
|
||||
external_url: https://blog.usejournal.com/how-to-undo-your-git-failure-b76e31ecac74
|
||||
---
|
||||
|
|
@ -0,0 +1,43 @@
|
|||
---
|
||||
title: What is version control?
|
||||
tags: [Version Control]
|
||||
style: fill
|
||||
color: secondary
|
||||
description: Benefits of version control and version control systems.
|
||||
---
|
||||
|
||||
Source: [atlassian](https://www.atlassian.com/git/tutorials/what-is-version-control)
|
||||
|
||||

|
||||
|
||||
## Benefits of version control
|
||||
|
||||
Version control systems are a category of software tools that help a software team manage changes to source code over time. Version control software keeps track of every modification to the code in a special kind of database. If a mistake is made, developers can turn back the clock and compare earlier versions of the code to help fix the mistake while minimizing disruption to all team members.
|
||||
|
||||
For almost all software projects, the source code is like the crown jewels - a precious asset whose value must be protected. For most software teams, the source code is a repository of the invaluable knowledge and understanding about the problem domain that the developers have collected and refined through careful effort. Version control protects source code from both catastrophe and the casual degradation of human error and unintended consequences.
|
||||
|
||||
Software developers working in teams are continually writing new source code and changing existing source code. The code for a project, app or software component is typically organized in a folder structure or "file tree". One developer on the team may be working on a new feature while another developer fixes an unrelated bug by changing code, each developer may make their changes in several parts of the file tree.
|
||||
|
||||
Version control helps teams solve these kinds of problems, tracking every individual change by each contributor and helping prevent concurrent work from conflicting. Changes made in one part of the software can be incompatible with those made by another developer working at the same time. This problem should be discovered and solved in an orderly manner without blocking the work of the rest of the team. Further, in all software development, any change can introduce new bugs on its own and new software can't be trusted until it's tested. So testing and development proceed together until a new version is ready.
|
||||
|
||||
Good version control software supports a developer's preferred workflow without imposing one particular way of working. Ideally it also works on any platform, rather than dictate what operating system or tool chain developers must use. Great version control systems facilitate a smooth and continuous flow of changes to the code rather than the frustrating and clumsy mechanism of file locking - giving the green light to one developer at the expense of blocking the progress of others.
|
||||
|
||||
Software teams that do not use any form of version control often run into problems like not knowing which changes that have been made are available to users or the creation of incompatible changes between two unrelated pieces of work that must then be painstakingly untangled and reworked. If you're a developer who has never used version control you may have added versions to your files, perhaps with suffixes like "final" or "latest" and then had to later deal with a new final version. Perhaps you've commented out code blocks because you want to disable certain functionality without deleting the code, fearing that there may be a use for it later. Version control is a way out of these problems.
|
||||
|
||||
Version control software is an essential part of the every-day of the modern software team's professional practices. Individual software developers who are accustomed to working with a capable version control system in their teams typically recognize the incredible value version control also gives them even on small solo projects. Once accustomed to the powerful benefits of version control systems, many developers wouldn't consider working without it even for non-software projects.
|
||||
|
||||
## Benefits of version control systems
|
||||
|
||||
Developing software without using version control is risky, like not having backups. Version control can also enable developers to move faster and it allows software teams to preserve efficiency and agility as the team scales to include more developers.
|
||||
|
||||
Version Control Systems (VCS) have seen great improvements over the past few decades and some are better than others. VCS are sometimes known as SCM (Source Code Management) tools or RCS (Revision Control System). One of the most popular VCS tools in use today is called Git. Git is a Distributed VCS, a category known as DVCS, more on that later. Like many of the most popular VCS systems available today, Git is free and open source. Regardless of what they are called, or which system is used, the primary benefits you should expect from version control are as follows.
|
||||
|
||||
1. A complete long-term change history of every file. This means every change made by many individuals over the years. Changes include the creation and deletion of files as well as edits to their contents. Different VCS tools differ on how well they handle renaming and moving of files. This history should also include the author, date and written notes on the purpose of each change. Having the complete history enables going back to previous versions to help in root cause analysis for bugs and it is crucial when needing to fix problems in older versions of software. If the software is being actively worked on, almost everything can be considered an "older version" of the software.
|
||||
|
||||
1. Branching and merging. Having team members work concurrently is a no-brainer, but even individuals working on their own can benefit from the ability to work on independent streams of changes. Creating a "branch" in VCS tools keeps multiple streams of work independent from each other while also providing the facility to merge that work back together, enabling developers to verify that the changes on each branch do not conflict. Many software teams adopt a practice of branching for each feature or perhaps branching for each release, or both. There are many different workflows that teams can choose from when they decide how to make use of branching and merging facilities in VCS.
|
||||
|
||||
1. Traceability. Being able to trace each change made to the software and connect it to project management and bug tracking software such as Jira, and being able to annotate each change with a message describing the purpose and intent of the change can help not only with root cause analysis and other forensics. Having the annotated history of the code at your fingertips when you are reading the code, trying to understand what it is doing and why it is so designed can enable developers to make correct and harmonious changes that are in accord with the intended long-term design of the system. This can be especially important for working effectively with legacy code and is crucial in enabling developers to estimate future work with any accuracy.
|
||||
|
||||
While it is possible to develop software without using any version control, doing so subjects the project to a huge risk that no professional team would be advised to accept. So the question is not whether to use version control but which version control system to use.
|
||||
|
||||
There are many choices, but here we are going to focus on just one, Git.
|
||||
|
|
@ -0,0 +1,40 @@
|
|||
---
|
||||
title: Do not go gentle into that good night
|
||||
tags: [Poetry]
|
||||
style: fill
|
||||
color: light
|
||||
description:
|
||||
---
|
||||
|
||||
Do not go gentle into that good night,
|
||||
Old age should burn and rave at close of day;
|
||||
Rage, rage against the dying of the light.
|
||||
|
||||
|
||||
Though wise men at their end know dark is right,
|
||||
Because their words had forked no lightning they
|
||||
Do not go gentle into that good night.
|
||||
|
||||
|
||||
Good men, the last wave by, crying how bright
|
||||
Their frail deeds might have danced in a green bay,
|
||||
Rage, rage against the dying of the light.
|
||||
|
||||
|
||||
Wild men who caught and sang the sun in flight,
|
||||
And learn, too late, they grieved it on its way,
|
||||
Do not go gentle into that good night.
|
||||
|
||||
|
||||
Grave men, near death, who see with blinding sight
|
||||
Blind eyes could blaze like meteors and be gay,
|
||||
Rage, rage against the dying of the light.
|
||||
|
||||
|
||||
And you, my father, there on the sad height,
|
||||
Curse, bless, me now with your fierce tears, I pray.
|
||||
Do not go gentle into that good night.
|
||||
Rage, rage against the dying of the light.
|
||||
|
||||
|
||||
— _Dylan Thomas, 1914 - 1953_
|
||||
|
|
@ -0,0 +1,51 @@
|
|||
---
|
||||
title: A better Hello World
|
||||
tags: [Software Development]
|
||||
style: fill
|
||||
color: dark
|
||||
description: A different “hello world” to demonstrate language features better.
|
||||
---
|
||||
|
||||
Source: [RICO STA. CRUZ](https://ricostacruz.com/til/a-better-hello-world)
|
||||
|
||||
The “Hello world” program is usually the first introduction to any programming language. It looks like this in the C programming language:
|
||||
|
||||
```c
|
||||
/* hello.c */
|
||||
#import <stdio.h>
|
||||
|
||||
int main(int argc, char *argv[]) {
|
||||
printf("Hello, world!");
|
||||
return 0;
|
||||
}
|
||||
```
|
||||
|
||||
It demonstrates the minimum amount you need to write a C program. In more modern languages however, this example isn’t as useful anymore. Here’s the same example in Python:
|
||||
|
||||
```python
|
||||
# hello.py
|
||||
print "Hello, world!"
|
||||
```
|
||||
|
||||
## A better hello world
|
||||
|
||||
In today’s world of more succint programming languages, we need a different “hello world” to demonstrate language features better. Here’s what I propose:
|
||||
|
||||
```
|
||||
// hello.js
|
||||
function getGreeting (name) {
|
||||
return `Hello, ${name}!`
|
||||
}
|
||||
|
||||
const message = getGreeting('world')
|
||||
console.log(message)
|
||||
```
|
||||
|
||||
This simple example demonstrates a few more things than printing strings:
|
||||
|
||||
- How to write a function with an argument
|
||||
- Returning values from functions
|
||||
- How to use variables
|
||||
- The naming convention for functions (camelCase versus snake_case)
|
||||
- String concatenation
|
||||
- Comments
|
||||
|
|
@ -0,0 +1,67 @@
|
|||
---
|
||||
title: GitHub Flow
|
||||
tags: [GitHub, Workflow]
|
||||
style: fill
|
||||
color: primary
|
||||
description: GitHub Flow is a lightweight, branch-based workflow that supports teams and projects where deployments are made regularly. This guide explains how and why GitHub Flow works.
|
||||
---
|
||||
|
||||
Source: [GitHub Guides](https://guides.github.com/introduction/flow/)
|
||||
|
||||
## Create a branch
|
||||
|
||||
When you're working on a project, you're going to have a bunch of different features or ideas in progress at any given time – some of which are ready to go, and others which are not. Branching exists to help you manage this workflow.
|
||||
|
||||
When you create a branch in your project, you're creating an environment where you can try out new ideas. Changes you make on a branch don't affect the `master` branch, so you're free to experiment and commit changes, safe in the knowledge that your branch won't be merged until it's ready to be reviewed by someone you're collaborating with.
|
||||
|
||||
#### ProTip
|
||||
|
||||
Branching is a core concept in Git, and the entire GitHub flow is based upon it. There's only one rule: anything in the `master` branch is always deployable.
|
||||
|
||||
Because of this, it's extremely important that your new branch is created off of master when working on a feature or a fix. Your branch name should be descriptive (e.g., `refactor-authentication`, `user-content-cache-key`, `make-retina-avatars`), so that others can see what is being worked on.
|
||||
|
||||
## Add commits
|
||||
|
||||
Once your branch has been created, it's time to start making changes. Whenever you add, edit, or delete a file, you're making a commit, and adding them to your branch. This process of adding commits keeps track of your progress as you work on a feature branch.
|
||||
|
||||
Commits also create a transparent history of your work that others can follow to understand what you've done and why. Each commit has an associated commit message, which is a description explaining why a particular change was made. Furthermore, each commit is considered a separate unit of change. This lets you roll back changes if a bug is found, or if you decide to head in a different direction.
|
||||
|
||||
#### ProTip
|
||||
|
||||
Commit messages are important, especially since Git tracks your changes and then displays them as commits once they're pushed to the server. By writing clear commit messages, you can make it easier for other people to follow along and provide feedback.
|
||||
|
||||
## Open a Pull Request
|
||||
|
||||
Pull Requests initiate discussion about your commits. Because they're tightly integrated with the underlying Git repository, anyone can see exactly what changes would be merged if they accept your request.
|
||||
|
||||
You can open a Pull Request at any point during the development process: when you have little or no code but want to share some screenshots or general ideas, when you're stuck and need help or advice, or when you're ready for someone to review your work. By using GitHub's @mention system in your Pull Request message, you can ask for feedback from specific people or teams, whether they're down the hall or ten time zones away.
|
||||
|
||||
#### ProTip
|
||||
|
||||
Pull Requests are useful for contributing to open source projects and for managing changes to shared repositories. If you're using a Fork & Pull Model, Pull Requests provide a way to notify project maintainers about the changes you'd like them to consider. If you're using a Shared Repository Model, Pull Requests help start code review and conversation about proposed changes before they're merged into the master branch.
|
||||
|
||||
## Discuss and review your code
|
||||
|
||||
Once a Pull Request has been opened, the person or team reviewing your changes may have questions or comments. Perhaps the coding style doesn't match project guidelines, the change is missing unit tests, or maybe everything looks great and props are in order. Pull Requests are designed to encourage and capture this type of conversation.
|
||||
|
||||
You can also continue to push to your branch in light of discussion and feedback about your commits. If someone comments that you forgot to do something or if there is a bug in the code, you can fix it in your branch and push up the change. GitHub will show your new commits and any additional feedback you may receive in the unified Pull Request view.
|
||||
|
||||
#### ProTip
|
||||
|
||||
Pull Request comments are written in Markdown, so you can embed images and emoji, use pre-formatted text blocks, and other lightweight formatting.
|
||||
|
||||
## Deploy
|
||||
|
||||
With GitHub, you can deploy from a branch for final testing in production before merging to master.
|
||||
|
||||
Once your pull request has been reviewed and the branch passes your tests, you can deploy your changes to verify them in production. If your branch causes issues, you can roll it back by deploying the existing master into production.
|
||||
|
||||
## Merge
|
||||
|
||||
Now that your changes have been verified in production, it is time to merge your code into the master branch.
|
||||
|
||||
Once merged, Pull Requests preserve a record of the historical changes to your code. Because they're searchable, they let anyone go back in time to understand why and how a decision was made.
|
||||
|
||||
#### ProTip
|
||||
|
||||
By incorporating certain keywords into the text of your Pull Request, you can associate issues with code. When your Pull Request is merged, the related issues are also closed. For example, entering the phrase `Closes #32` would close issue number 32 in the repository.
|
||||
|
|
@ -0,0 +1,47 @@
|
|||
---
|
||||
title: 4 Lessons After 11 Years in Silicon Valley
|
||||
tags:
|
||||
style: fill
|
||||
color: success
|
||||
description: On the realities of opportunity, success, reputation, and relationships in tech.
|
||||
---
|
||||
|
||||
Source: [Ashley Mayer](https://medium.com/s/story/four-lessons-after-eleven-years-in-silicon-valley-d87507b7a4f6)
|
||||
|
||||
Silicon Valley is a magical place with some strange norms—perhaps because companies, careers, and fortunes rise and fall with such astounding speed. Here are a few of the quirky, brutal, and hopefully useful lessons I learned during my 11 years living and working in the technology industry’s epicenter.
|
||||
|
||||
## 1. There’s opportunity in what others undervalue
|
||||
|
||||
There’s a rigid hierarchy of functions in Silicon Valley. At the top of the pyramid sit the entrepreneurs, the engineers, the venture capitalists. The closer you are to building or funding, the more respect you get—which probably makes sense. But when I began my career in tech, I wasn’t prepared for how little respect is left over for other functions: recruiting, HR, marketing, communications, etc. There’s an assumption that truly great products market themselves or that truly great companies are magnets for top talent. To work in these superfluous fields is either a sign that your company must compensate for its lack of greatness or that you’re but an intermediary for the inevitable.
|
||||
|
||||
Of course, not everyone thinks like this. And that’s where the upside to this warped view comes in. At the company level, it’s quite clear you’ll need to out-innovate your competitors by building a better product. But what about the less obvious vectors for competition? With the benefit of hindsight, it’s easy to see where investments in culture have paid off exceptionally well (and where the lack thereof has halted otherwise unstoppable companies). In nascent industries—especially highly regulated ones—educating customers and stakeholders about your product and market may be as core to survival as the product itself.
|
||||
|
||||
This opportunity for differentiation also exists at the individual level. It used to bother me that people made certain assumptions about me based on my profession. I craved validation from my peers and resented the stereotypes that came along with PR. But the longer I’ve been in this field, the more respect I have for how nuanced, impactful, and essential our work is, and consequently, I’m bothered less by other people’s projections. An unfortunate consequence of the hierarchy of functions is that it’s harder to attract top talent to the layers we undervalue, which hurts the industry as a whole. But, as an individual, it means that it’s probably more feasible to distinguish yourself as one of the top recruiters or marketers than it is to become a top engineer in a world where that is the ultimate prize.
|
||||
|
||||
## 2. There’s nothing more dangerous early in your career than success
|
||||
|
||||
One of our industry’s oft-repeated (and oft-abused) sayings is, “If you’re offered a seat on a rocket ship, you don’t ask what seat. You just get on.” It’s what Google’s then-CEO Eric Schmidt told Sheryl Sandberg to convince her to come onboard in 2001, and I’ve always appreciated the humility embedded in this perspective (for the seat-taker, that is). But we often fail to dwell on the inevitable follow-up question: If you took a seat on that rocket ship, and it was indeed a rocket ship, how do you know if you made any meaningful impact on its speed or trajectory?
|
||||
|
||||
Success is one of the most dangerous things that can happen to you early in your career. When you’re on a so-called rocket ship, you’re likely drinking from the fire hose daily, making things up as you go along. If you’re given responsibilities that exceed your experience, you’re probably plagued by self-doubt. Then, at some point, if you’re lucky, the company you’ve helped build is declared a success. And those many bumps along the way are ironed out into a perfect narrative. Perhaps you’re even tempted to believe it.
|
||||
|
||||
> Some reputations are built on much less than you would assume.
|
||||
|
||||
In Silicon Valley, myths about people and companies tend to beat out carefully considered case studies. Maybe it’s because so much creation happens when companies are still private and therefore less observable. Maybe it’s because there are so many new and invisible forces at work (emerging technology trends, cultural and behavioral shifts) in a company’s meteoric rise that mythology is the only way we can make sense of it. Maybe it’s because we love a good story—and a good creation story most of all.
|
||||
|
||||
It’s a balancing act to allow yourself pride in what you’ve helped accomplish without getting caught up in your own personal mythology. Be grateful for the tough times: They will keep you anchored during headier cycles. If you battle insecurity and anxiety on the regular (raises hand), find solace in the fact that you’re probably working harder than you would if you were capable of believing that it was your seat that made all the difference.
|
||||
|
||||
## 3. Some reputations are built on surprisingly little
|
||||
|
||||
This is going to seem random, but bear with me: In the 1999 rom-com Never Been Kissed, Drew Barrymore’s character, Josie, is a reporter who goes undercover as a high school student to write about the “cool” high school crowd. But there’s just one problem: She’s super uncool, so she can’t get anywhere near them. Then her naturally cool younger brother decides to relive his high school glory days and salvages her assignment by convincing the cool kids that Josie is, in fact, quite cool. “All you need is for one person to think you’re cool,” he tells her. “And you’re in.”
|
||||
|
||||
Silicon Valley can feel a little like high school—in many ways, but especially when it comes to people’s reputations. I’m regularly shocked by how much just one person declaring someone a “rockstar” can open doors and even change the trajectory of a career. And if the person doing the declaring is particularly influential, other people will repeat their pronouncement as a given. The speed and opacity of startup trajectories make it impossible to really know how impactful someone was (how to separate the seat from the rocket ship), so personal endorsements carry a tremendous amount of weight. Which means that some reputations are built on much less than you would assume.
|
||||
|
||||
This is troubling, especially because influential people tend to skew white and male, as do their networks, which only reinforces existing power structures. But it’s also an incredible opportunity to elevate deserving but underappreciated and underrepresented people—especially if you yourself are influential. I doubt many people know how much weight their words carry.
|
||||
|
||||
Of course, if you’re not accustomed to wielding this power—or asking for it to be wielded on your behalf—it can feel pretty uncomfortable. Women in particular have a harder time transitioning from the personal and emotional to the transactional in their relationships. My female friends and I have discussed this extensively and have even experimented with a “favor swap” event where the whole point is to get transactional. Maybe this is what Lean In Circles should have been all along—lead with the favors, not the feelings.
|
||||
|
||||
## 4. Your former co-workers are your rocks, so keep them close
|
||||
|
||||
This one is simple, but important. We all know how critical it is to build strong relationships inside a company, but it wasn’t until I moved on from my first startup job that I realized how incredibly valuable co-worker relationships become after you leave. After years together in the trenches, former co-workers know your strengths and can call you on your bullshit. And once you’re no longer co-workers, all those pesky work-related complications and politics disappear.
|
||||
|
||||
Your non-co-worker friends will of course cheer you on, but if you’re in a rut professionally or trying to figure out if you’re the one being difficult in a dysfunctional work relationship, no one can help you troubleshoot like your former colleagues. Same if you need a substantive ego boost. And because your relationship started in a work context, it’s also much easier to be transactional, whether that means asking for intros, references, funding, or feedback.
|
||||
|
|
@ -0,0 +1,142 @@
|
|||
---
|
||||
title: What the heck is a Callback?
|
||||
tags: [JavaScript, Nodejs, Web Development]
|
||||
style: fill
|
||||
color: danger
|
||||
description: Learn and understand the basics of callbacks in just 6 minutes with easy examples.
|
||||
---
|
||||
|
||||
Source: [Brandon Morelli](https://codeburst.io/javascript-what-the-heck-is-a-callback-aba4da2deced)
|
||||
|
||||

|
||||
|
||||
## What is a Callback?
|
||||
|
||||
**Simply put:** A callback is a function that is to be executed **after** another function has finished executing — hence the name ‘call back’.
|
||||
|
||||
**More complexly put:** In JavaScript, functions are objects. Because of this, functions can take functions as arguments, and can be returned by other functions. Functions that do this are called **higher-order functions**. Any function that is passed as an argument is called a **callback function**.
|
||||
|
||||
^ That’s a lot of words. Lets look at some examples to break this down a little more.
|
||||
|
||||
## Why do we need Callbacks?
|
||||
|
||||
For one very important reason — JavaScript is an event driven language. This means that instead of waiting for a response before moving on, JavaScript will keep executing while listening for other events. Lets look at a basic example:
|
||||
|
||||
```javascript
|
||||
function first(){
|
||||
console.log(1);
|
||||
}
|
||||
function second(){
|
||||
console.log(2);
|
||||
}
|
||||
first();
|
||||
second();
|
||||
```
|
||||
|
||||
As you would expect, the function `first` is executed first, and the function `second` is executed second — logging the following to the console:
|
||||
|
||||
```javascript
|
||||
// 1
|
||||
// 2
|
||||
```
|
||||
|
||||
All good so far.
|
||||
|
||||
But what if function `first` contains some sort of code that can’t be executed immediately? For example, an API request where we have to send the request then wait for a response? To simulate this action, were going to use `setTimeout` which is a JavaScript function that calls a function after a set amount of time. We’ll delay our function for 500 milliseconds to simulate an API request. Our new code will look like this:
|
||||
|
||||
```javascript
|
||||
function first(){
|
||||
// Simulate a code delay
|
||||
setTimeout( function(){
|
||||
console.log(1);
|
||||
}, 500 );
|
||||
}
|
||||
function second(){
|
||||
console.log(2);
|
||||
}
|
||||
first();
|
||||
second();
|
||||
```
|
||||
|
||||
It’s not important that you understand how `setTimeout()` works right now. All that matters is that you see we’ve moved our `console.log(1);` inside of our 500 millisecond delay. So what happens now when we invoke our functions?
|
||||
|
||||
```javascript
|
||||
first();
|
||||
second();
|
||||
// 2
|
||||
// 1
|
||||
```
|
||||
|
||||
Even though we invoked the `first()` function first, we logged out the result of that function after the `second()` function.
|
||||
|
||||
It’s not that JavaScript didn’t execute our functions in the order we wanted it to, it’s instead that **JavaScript didn’t wait for a response from `first()` before moving on to execute `second()`**.
|
||||
|
||||
So why show you this? Because you can’t just call one function after another and hope they execute in the right order. {% include elements/highlight.html text="Callbacks are a way to make sure certain code doesn’t execute until other code has already finished execution." %}
|
||||
|
||||
## Create a Callback
|
||||
|
||||
_Alright, enough talk, lets create a callback!_
|
||||
|
||||
First, open up your Chrome Developer Console (Windows: Ctrl + Shift + J)(Mac: Cmd + Option + J) and type the following function declaration into your console:
|
||||
|
||||
```javascript
|
||||
function doHomework(subject) {
|
||||
alert(`Starting my ${subject} homework.`);
|
||||
}
|
||||
```
|
||||
|
||||
Above, we’ve created the function `doHomework` . Our function takes one variable, the subject that we are working on. Call your function by typing the following into your console:
|
||||
|
||||
```javascript
|
||||
doHomework('math');
|
||||
// Alerts: Starting my math homework.
|
||||
```
|
||||
|
||||
Now lets add in our callback — as our last parameter in the `doHomework()` function we can pass in `callback`. The callback function is then defined in the second argument of our call to `doHomework()`.
|
||||
|
||||
```javascript
|
||||
function doHomework(subject, callback) {
|
||||
alert(`Starting my ${subject} homework.`);
|
||||
callback();
|
||||
}
|
||||
|
||||
doHomework('math', function() {
|
||||
alert('Finished my homework');
|
||||
});
|
||||
```
|
||||
|
||||
As you’ll see, if you type the above code into your console you will get two alerts back to back: Your ‘starting homework’ alert, followed by your ‘finished homework’ alert.
|
||||
|
||||
But callback functions don’t always have to be defined in our function call. They can be defined elsewhere in our code like this:
|
||||
|
||||
```javascript
|
||||
function doHomework(subject, callback) {
|
||||
alert(`Starting my ${subject} homework.`);
|
||||
callback();
|
||||
}
|
||||
function alertFinished(){
|
||||
alert('Finished my homework');
|
||||
}
|
||||
doHomework('math', alertFinished);
|
||||
```
|
||||
|
||||
This result of this example is exactly the same as the previous example, but the setup is a little different. As you can see, we’ve passed the `alertFinished` function definition as an argument during our `doHomework()` function call!
|
||||
|
||||
## A real world example
|
||||
|
||||
Last week I published an article on how to Create a Twitter Bot in 38 lines of code. The only reason the code in that article works is because of Twitters API. When you make requests to an API, you have to wait for the response before you can act on that response. This is a wonderful example of a real-world callback. Here’s what the request looks like:
|
||||
|
||||
```javascript
|
||||
T.get('search/tweets', params, function(err, data, response) {
|
||||
if(!err){
|
||||
// This is where the magic will happen
|
||||
} else {
|
||||
console.log(err);
|
||||
}
|
||||
})
|
||||
```
|
||||
|
||||
- `T.get` simply means we are making a get request to Twitter
|
||||
- There are three parameters in this request: `‘search/tweets’`, which is the route of our request, `params` which are our search parameters, and then an anonymous function which is our callback.
|
||||
|
||||
A callback is important here because we need to wait for a response from the server before we can move forward in our code. We don’t know if our API request is going to be successful or not so after sending our parameters to search/tweets via a get request, we wait. Once Twitter responds, our callback function is invoked. Twitter will either send an `err` (error) object or a `response` object back to us. In our callback function we can use an `if()` statement to determine if our request was successful or not, and then act upon the new data accordingly.
|
||||
|
|
@ -0,0 +1,223 @@
|
|||
---
|
||||
title: Learn React.js in 5 minutes
|
||||
tags: [React, JavaScript, Web Development]
|
||||
style: border
|
||||
color: primary
|
||||
description: A quick introduction to the popular JavaScript library.
|
||||
---
|
||||
|
||||
Source: [freecodecamp](https://medium.freecodecamp.org/learn-react-js-in-5-minutes-526472d292f4)
|
||||
|
||||
This tutorial will give you a basic understanding of React.js by building a very simple application. I’ll leave out everything which I don’t think is core.
|
||||
|
||||
## The setup
|
||||
|
||||
When getting started with React, you should use the simplest setup possible: an HTML file which imports the `React` and the `ReactDOM` libraries using script tags, like this:
|
||||
|
||||
```html
|
||||
<html>
|
||||
<head>
|
||||
<script src="https://unpkg.com/react@15/dist/react.min.js"> </script><script src="https://unpkg.com/react-dom@15/dist/react-dom.min.js">
|
||||
</script>
|
||||
<script src="https://unpkg.com/babel-standalone@6.15.0/babel.min.js"></script>
|
||||
</head>
|
||||
<body>
|
||||
<div id="root"></div>
|
||||
<script type="text/babel">
|
||||
|
||||
/*
|
||||
ADD REACT CODE HERE
|
||||
*/
|
||||
|
||||
</script>
|
||||
</body>
|
||||
</html>
|
||||
```
|
||||
|
||||
We’ve also imported Babel, as React uses something called JSX to write markup. We’ll need to transform this JSX into plain JavaScript, so that the browser can understand it.
|
||||
|
||||
There are more two things I want you to notice:
|
||||
|
||||
1. The `<div>` with the id of `#root`. This is the entry point for our app. This is where our entire app will live.
|
||||
1. The `<script type="text/babel">` tag in the body. This is where we’ll write our React.js code.
|
||||
|
||||
If you want to experiment with the code, check out this Scrimba playground.
|
||||
|
||||
## Components
|
||||
|
||||
Everything in React is a component, and these usually take the form of JavaScript classes. You create a component by extending upon the `React-Component` class. Let’s create a component called `Hello`.
|
||||
|
||||
```javascript
|
||||
class Hello extends React.Component {
|
||||
render() {
|
||||
return <h1>Hello world!</h1>;
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
You then define the methods for the component. In our example, we only have one method, and it’s called `render()`.
|
||||
|
||||
Inside `render()` you’ll return a description of what you want React to draw on the page. In the case above, we simply want it to display an `h1` tag with the text _Hello world!_ inside it.
|
||||
|
||||
To get our tiny application to render on the screen we also have to use `ReactDOM.render()`:
|
||||
|
||||
```javascript
|
||||
ReactDOM.render(
|
||||
<Hello />,
|
||||
document.getElementById("root")
|
||||
);
|
||||
```
|
||||
|
||||
So this is where we connect our `Hello` component with the entry point for the app (`<div id="root"></div>`). It results in the following:
|
||||
|
||||

|
||||
|
||||
The HTML’ish syntax we just looked at (`<h1>` and `<Hello/>`) is the JSX code I mentioned earlier. It’s not actually HTML, though what you write there does end up as HTML tags in the DOM.
|
||||
|
||||
The next step is to get our app to handle data.
|
||||
|
||||
## Handling data
|
||||
|
||||
There are two types of data in React: props and state. The difference between the two is a bit tricky to understand in the beginning, so don’t worry if you find it a bit confusing. It’ll become easier once you start working with them.
|
||||
|
||||
The key difference is that state is private and can be changed from within the component itself. Props are external, and not controlled by the component itself. It’s passed down from components higher up the hierarchy, who also control the data.
|
||||
|
||||
{% include elements/highlight.html text="A component can change its internal state directly. It can not change its props directly." %}
|
||||
|
||||
Let’s take a closer look at props first.
|
||||
|
||||
## Props
|
||||
|
||||
Our `Hello` component is very static, and it renders out the same message regardless. A big part of React is reusability, meaning the ability to write a component once, and then reuse it in different use cases — for example, to display different messages.
|
||||
|
||||
To achieve this type of reusability, we’ll add props. This is how you pass props to a component:
|
||||
|
||||
```javascript
|
||||
ReactDOM.render(
|
||||
<Hello message="my friend" />,
|
||||
document.getElementById("root")
|
||||
);
|
||||
```
|
||||
|
||||
This prop is called `message` and has the value “my friend”. We can access this prop inside the Hello component by referencing `this.props.message`, like this:
|
||||
|
||||
```javascript
|
||||
class Hello extends React.Component {
|
||||
render() {
|
||||
return <h1>Hello {this.props.message}!</h1>;
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
As a result, this is rendered on the screen:
|
||||
|
||||

|
||||
|
||||
The reason we’re writing {this.props.message} with curly braces is because we need to tell the JSX that we want to add a JavaScript expression. This is called **escaping**.
|
||||
|
||||
So now we have a reusable component which can render whatever message we want on the page. Woohoo!
|
||||
|
||||
However, what if we want the component to be able to change its own data? Then we have to use state instead!
|
||||
|
||||
## State
|
||||
|
||||
The other way of storing data in React is in the component’s state. And unlike props — which can’t be changed directly by the component — the state can.
|
||||
|
||||
So if you want the data in your app to change — for example based on user interactions — it must be stored in a component’s state somewhere in the app.
|
||||
|
||||
### Initializing state
|
||||
|
||||
To initialize the state, simply set `this.state` in the `constructor()` method of the class. Our state is an object which in our case only has one key called `message`.
|
||||
|
||||
```javascript
|
||||
class Hello extends React.Component {
|
||||
|
||||
constructor(){
|
||||
super();
|
||||
this.state = {
|
||||
message: "my friend (from state)!"
|
||||
};
|
||||
}
|
||||
|
||||
render() {
|
||||
return <h1>Hello {this.state.message}!</h1>;
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
Before we set the state, we have to call `super()` in the constructor. This is because `this` is uninitialized before `super()` has been called.
|
||||
|
||||
Changing the state
|
||||
To modify the state, simply call **this.setState()**, passing in the new state object as the argument. We’ll do this inside a method which we’ll call `updateMessage`.
|
||||
|
||||
```javascript
|
||||
class Hello extends React.Component {
|
||||
|
||||
constructor(){
|
||||
super();
|
||||
this.state = {
|
||||
message: "my friend (from state)!"
|
||||
};
|
||||
this.updateMessage = this.updateMessage.bind(this);
|
||||
}
|
||||
updateMessage() {
|
||||
this.setState({
|
||||
message: "my friend (from changed state)!"
|
||||
});
|
||||
}
|
||||
render() {
|
||||
return <h1>Hello {this.state.message}!</h1>;
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
> Note: To make this work, we also had to bind the `this` keyword to the `updateMessage` method. Otherwise we couldn’t have accessed `this` in the method.
|
||||
|
||||
The next step is to create a button to click on, so that we can trigger the `updateMessage()` method.
|
||||
|
||||
So let’s add a button to the `render()` method:
|
||||
|
||||
```javascript
|
||||
render() {
|
||||
return (
|
||||
<div>
|
||||
<h1>Hello {this.state.message}!</h1>
|
||||
<button onClick={this.updateMessage}>Click me!</button>
|
||||
</div>
|
||||
)
|
||||
}
|
||||
```
|
||||
|
||||
Here, we’re hooking an event listener onto the button, listening for the **onClick** event. When this is triggered, we call the **updateMessage** method.
|
||||
|
||||
Here’s the entire component:
|
||||
|
||||
```javascript
|
||||
class Hello extends React.Component {
|
||||
|
||||
constructor(){
|
||||
super();
|
||||
this.state = {
|
||||
message: "my friend (from state)!"
|
||||
};
|
||||
this.updateMessage = this.updateMessage.bind(this);
|
||||
}
|
||||
updateMessage() {
|
||||
this.setState({
|
||||
message: "my friend (from changed state)!"
|
||||
});
|
||||
}
|
||||
render() {
|
||||
return (
|
||||
<div>
|
||||
<h1>Hello {this.state.message}!</h1>
|
||||
<button onClick={this.updateMessage}>Click me!</button>
|
||||
</div>
|
||||
)
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
The **updateMessage** method then calls **this.setState()** which changes the `this.state.message` value. And when we click the button, here’s how that will play out:
|
||||
|
||||
Congrats! You now have a very basic understanding of the most important concepts in React.
|
||||
|
|
@ -0,0 +1,58 @@
|
|||
---
|
||||
title: Digital Minimalism
|
||||
tags: [Social Media, Minimalism, Technology]
|
||||
style:
|
||||
color:
|
||||
description: Minimalism is the art of knowing how much is just enough. Digital minimalism applies this idea to our personal technology. It’s the key to living a focused life in an increasingly noisy world.
|
||||
---
|
||||
|
||||
Source: [Nikhil Thota](https://medium.com/@nikhilthota/digital-minimalism-ac083064b4e4)
|
||||
|
||||
A few months ago I was offered (and have since accepted) a full time offer to work at Facebook in San Francisco and in that time I have been reflecting on my own usage of social media and the amount of value it has added to my life.
|
||||
|
||||
A common trend I’ve been seeing is the urgency to delete all your social media IMMEDIATELY or even go completely off-the-grid to avoid the unimaginable long-term implications of having your attention and personal data potentially manipulated and abused. I don’t think that we can thrive in today’s world without utilizing the platforms that allow us such a dense level of interconnectivity. I’m not saying that things couldn’t be engineered better; what I am saying however, is that we can take control of how these platforms influence us and in a sense, take control of our own evolution.
|
||||
|
||||
Anyways, here are five things I’ve done which have allowed me to be a participant in the digital world, but not have my attention micromanaged:
|
||||
|
||||
## 1. Unsubscribe from irrelevant emails
|
||||
|
||||
Inbox-zero isn’t a new idea but it’s infinitely more difficult to achieve this if you’re bombarded with emails from random retailers offering coupons and one-in-a-lifetime deals you’re never going to use.
|
||||
|
||||
A simple way to de-clutter your inbox is to look at each email you receive from a subscription and if it’s not immediately relevant (or will be in the foreseeable future), just scroll to the bottom and hit that unsubscribe button. Over time you’ll receive less and less irrelevant emails and this will naturally translate into less stress in the back of your mind.
|
||||
|
||||
And for those subscriptions and newsletters that you do want to keep, Unroll.me is a great tool I’ve used to manage the amount of content I see in my inbox. It allows you to wrap all relevant subscriptions into a daily newsletter that you see once and can tackle at your own leisure (it even allows you to unsubscribe directly from their platform!)
|
||||
|
||||
## 2. Unfollow people on social media
|
||||
|
||||
As you progress through school, jobs, projects, and whatever else you devote your time to, you tend to meet a lot of people who you may add on Facebook, follow on Instagram, but never develop a real relationship with. These acquaintances bloat your feeds and may cause you to miss out on important things that happen to those in your life who do matter.
|
||||
|
||||
What I have done is unfollow (or mute) the people that I don’t spend time with in person or plan to in the future. This includes brands, groups, events or influencers who I don’t feel are genuinely inspiring me. The beauty of this is that you are freeing up more time and mental space to interact with the content and people who you truly do want to invest in.
|
||||
|
||||
If you don’t want to be dramatic but still want more manageable social media feeds, the mute feature does thankfully exist. This allows you to mute someone’s posts, stories, and other notifications without explicitly unfollowing them and not tarnishing your (probably nonexistent) relationship with them.
|
||||
|
||||
## 3. Take occasional social media purges
|
||||
|
||||
It’s no secret that social media messes with the reward circuitry in your brain. One of the best ways to see just how it works is to take a social media purge where you commit to not using it for a certain amount of time. I’ve been surprised at how reflexively I reach for my phone and even more surprised at the free time and mental clarity I have after a couple days of adjusting.
|
||||
|
||||
In the past I’ve experimented with social media detoxes ranging from days to weeks and have found that the best strategy to avoid the temptation is to just delete the apps and not re-download until your purge is over. Most of the time you have an urge to check something, it’s simply a reflex and you won’t follow through since downloading the app again will take time and you will have caught yourself by then.
|
||||
|
||||
Another strategy, courtesy of Kenton Prescott is to enact a recurring purge, where you keep your phone in airplane mode (or even Do Not Disturb) for some amount of hours a day, limiting the time you spend catching up on notifications. The idea is that everyone can wait a few hours for your attention, even in the case of emergencies.
|
||||
|
||||
## 4. Turn off notifications for non-essential things
|
||||
|
||||
This one is pretty simple, just turn off notifications for things that are not essential. Every time your phone or wearable buzzes, you’re losing precious mental bandwidth which can take up to 23 minutes to get back!
|
||||
|
||||
In similar fashion to the previous steps, this takes some time and conscious effort daily where you take note of all notifications you get, evaluate if each one is worth the time, and turn off as necessary.
|
||||
|
||||
## 5. Learn how to use built in tools
|
||||
|
||||
One of my favorite features on my phone is Do Not Disturb. It allows you to silence all non-critical notifications for an indefinite amount of time. This is what I use when I’m working on school work, personal projects, or even this article. On both iOS and Android, you’re given fairly granular control over what is considered critical so you can pick and choose what is worth the focus lost from a distraction.
|
||||
|
||||
{% include elements/figure.html image="https://cdn-images-1.medium.com/max/1000/0*MAeS-4fEc0Y7T4VB.jpg" caption="iOS" %}
|
||||
{% include elements/figure.html image="https://cdn-images-1.medium.com/max/1000/0*nF_H2-8oTY7C0a54.png" caption="Android" %}
|
||||
|
||||
Apple and Google also fairly recently rolled out time management tools which allow the user to be restricted from certain applications after a given amount of use. This really helps to add an extra layer of discipline if you’re trying to build the habit of using your phone less.
|
||||
|
||||
Minimalism isn’t a philosophy that demands you to sell everything you own, wear the same outfit for the rest of your life, and live out of your van. Rather, it’s taking a hard look at everything in your life and determining whether something truly provides happiness for you. Digital Minimalism is a subset of this way of thinking and is a philosophy that has allowed me to work in tech and be an active participant of social media, but also maintain my own level of free thinking and choose what I focus on.
|
||||
|
||||
I hope this has helped at least one person out there better manage their digital engagement. When I was first starting my foray into this way of thinking, this documentary by Matt D'Avella really helped me understand what minimalism was all about and is something I’d recommend if you’d like to learn more!
|
||||
|
|
@ -0,0 +1,7 @@
|
|||
---
|
||||
name: PlaceHolder Project
|
||||
tools: [nothing, important]
|
||||
image: https://www.sketchappsources.com/resources/source-image/project-neon-groove-music-ui.png
|
||||
description: Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
|
||||
external_url: https://www.google.com
|
||||
---
|
||||
|
|
@ -0,0 +1,20 @@
|
|||
---
|
||||
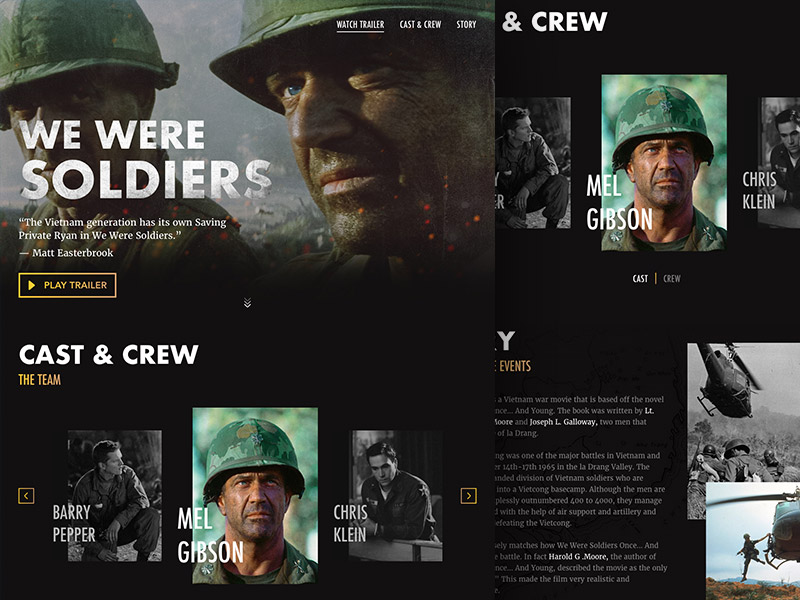
name: The Movies Project
|
||||
tools: [C#, XML, WPF]
|
||||
image: https://www.sketchappsources.com/resources/source-image/movie-badges-jurajjurik.png
|
||||
description: This project has an individual showcase page, not just a direct link to the project site or repo. Now you have more space to describe your awesome project!
|
||||
---
|
||||
|
||||
# The Movies Project
|
||||
|
||||
The Movies Project is something like **Netflix**, the only difference is that **it's not real**! It doesn't exist! I just created it to demonstrate how the **showcase** page looks like and how you can write whatever you want with full markdown support.
|
||||
|
||||

|
||||
|
||||
## Search Movies
|
||||
|
||||

|
||||
|
||||
<p class="text-center">
|
||||
{% include elements/button.html link="https://github.com/YoussefRaafatNasry/portfolYOU" text="Learn More" %}
|
||||
</p>
|
||||
|
|
@ -0,0 +1,7 @@
|
|||
---
|
||||
name: Empty Project
|
||||
tools: [Node JS, JavaScript, HTML, CSS]
|
||||
image:
|
||||
description: This project has no image or showcase page, but it is still a beautiful project inside out!
|
||||
external_url: https://github.com/YoussefRaafatNasry
|
||||
---
|
||||
|
|
@ -0,0 +1,7 @@
|
|||
---
|
||||
name: Coding Like Vincent Van Gogh
|
||||
tools: [Support, Author, VVG]
|
||||
image:
|
||||
description: Show some support by following me!
|
||||
external_url: https://github.com/YoussefRaafatNasry
|
||||
---
|
||||
|
|
@ -0,0 +1,7 @@
|
|||
---
|
||||
name: The Fabulous
|
||||
tools: [Android, Material Design]
|
||||
image: https://storage.googleapis.com/gd-wagtail-prod-assets/original_images/material_design_awards_inline_002.jpg
|
||||
description: Fabulous is a science-based app, incubated in Duke's Behavioral Economics Lab, that will help you build healthy rituals into your life, just like an elite athlete.
|
||||
external_url: https://thefabulous.co/
|
||||
---
|
||||
|
|
@ -0,0 +1,7 @@
|
|||
---
|
||||
name: Dummy Project
|
||||
tools: [Ignore me]
|
||||
image: https://www.sketchappsources.com/resources/source-image/coo-app-concept-subgaurav.jpg
|
||||
description: Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
|
||||
external_url: https://www.google.com
|
||||
---
|
||||
|
|
@ -0,0 +1,6 @@
|
|||
---
|
||||
layout: null
|
||||
permalink: /404.html
|
||||
---
|
||||
|
||||
{% include 404.html %}
|
||||
|
|
@ -0,0 +1,20 @@
|
|||
---
|
||||
layout: page
|
||||
title: About
|
||||
permalink: /about/
|
||||
weight: 3
|
||||
---
|
||||
|
||||
# **About Me**
|
||||
|
||||
Hi I am **{{ site.author.name }}** :wave:,<br>
|
||||
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
|
||||
|
||||
<div class="row">
|
||||
{% include about/skills.html title="Programming Skills" source=site.data.programming-skills %}
|
||||
{% include about/skills.html title="Other Skills" source=site.data.other-skills %}
|
||||
</div>
|
||||
|
||||
<div class="row">
|
||||
{% include about/timeline.html %}
|
||||
</div>
|
||||
|
|
@ -0,0 +1,9 @@
|
|||
---
|
||||
layout: default
|
||||
title: Blog
|
||||
weight: 2
|
||||
permalink: /blog/
|
||||
---
|
||||
|
||||
{% include blog/search.html %}
|
||||
{% include blog/index.html %}
|
||||
|
|
@ -0,0 +1,6 @@
|
|||
---
|
||||
layout: default
|
||||
permalink: /
|
||||
---
|
||||
|
||||
{% include landing.html %}
|
||||
|
|
@ -0,0 +1,11 @@
|
|||
---
|
||||
layout: default
|
||||
title: Projects
|
||||
permalink: /projects/
|
||||
weight: 1
|
||||
remote_projects:
|
||||
- git-for-wizards
|
||||
- arduino-visitor-counter
|
||||
---
|
||||
|
||||
{% include projects/index.html %}
|
||||
|
|
@ -0,0 +1,15 @@
|
|||
---
|
||||
layout: null
|
||||
permalink: /search.json
|
||||
---
|
||||
[
|
||||
{% for post in site.posts %}
|
||||
{
|
||||
"title" : "{{ post.title | escape }}",
|
||||
"category" : "{{ post.category }}",
|
||||
"tags" : "{{ post.tags | join: ', ' }}",
|
||||
"url" : "{{ post.external_url | default: post.url | relative_url }}",
|
||||
"date" : "{{ post.date }}"
|
||||
} {% unless forloop.last %},{% endunless %}
|
||||
{% endfor %}
|
||||
]
|
||||
|
|
@ -0,0 +1,7 @@
|
|||
---
|
||||
layout: page
|
||||
title: Tags
|
||||
permalink: /blog/tags
|
||||
---
|
||||
|
||||
{% include blog/tags.html %}
|
||||
Loading…
Reference in New Issue